
متن جایگزین تصویر یا image alt به قابل فهم شدن تصاویر، برای ربات های گوگل و نمایش آنها در نتایج جستجو کمک می کند؛ در واقع این متن به توصیف و توضیح تصاویر می پردازد. در ادامه به طور کامل به شما خواهیم گفت که متن آلت عکس یا تگ alt چیست؟چطور آن را بهینه کنیم و تاثیر آن در سئو سایت چیست؟
تصاویر در جلب رضایت کاربران اینترنت اهمیت بسیاری دارند و در تمامی صفحات وب سایت ها از آنها استفاده شده است. عکس ها به واسطه یک قطعه کد در اینترنت نمایش داده میشوند؛ در این کد دو پارامتر بسیار مهم title و alt برای تصاویر وجود دارد.
تگ alt در html متنی است که توسط آن میتوان توضیحاتی در رابطه با تصویر قرارداد. در واقع متن جایگزین تصویر به توصیف موضوع آن می پردازد. به این ترتیب اگر کاربران قادر به مشاهده تصاویر نباشند یا تصویر به صورت کامل لود نشود، متن آلت تصاویر محتوای آن را بیان می کند.
در تمامی وب سایت ها تصاویر با کمک قطعه کد زیر نشان داده می شوند:

این قطعه کد در html دارای سه بخش است که در ادامه هر کدام را توضیح داده ایم:
img src: در این قسمت آدرس محلی که تصویر در آن ذخیره شده است، قرار می گیرد.
alt: در این بخش تگ آلت یا همان برچسب تصاویر قرار می گیرد.
title: در این قسمت باید عنوان تصویر خود را بنویسید.
 -
-اکنون که با تعریف image alt آشنا شدید، بایستی بدانید چرا استفاده از آن برای تصاویر ضروری است.
گوگل برای شناسایی موضوع تصاویر از برچسب تصویر استفاده می کند. با سرچ یک موضوع در گوگل تصاویر مرتبط با آن در قسمت image قرار می گیرد. بنابراین در صورتی که می خواهید تصاویرتان در جستجوی گوگل نمایش داده شود از تگ alt استفاده کنید.
یکی دیگر از ضرورت های استفاده از متن آلت عکس، قابل فهم شدن تصاویر برای افراد نابینا است. توسط اتصال ابزارهای صوتی به اینترنت، متن صفحات و تگ آلت تصاویر برای آنها پخش می شود.
حالت بعدی هنگامی است که کاربر به دلایلی همچون کندی سرعت اینترنت و … نتواند تصاویر سایت را مشاهده کند. در این شرایط برچسب تصویر به آنها نمایش داده می شود. .
متن جایگزین تصویر به سئو شدن محتوا کمک می کند. در نتیجه برای داشتن محتوای سئو شده، لازم است برای تصاویر خود متن جایگزین قرار دهید.
بررسی معایب وردپرس و عمدهترین ضعفهای آن
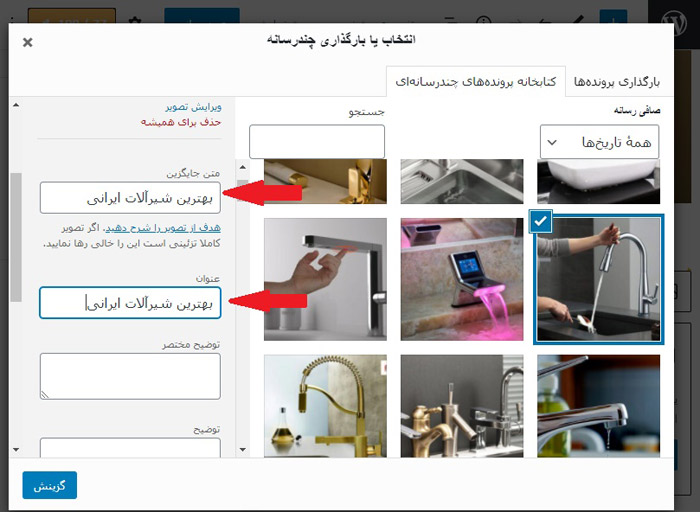
روش نوشتن تگ alt در سیستم های مدیریت محتوا متفاوت است. در این قسمت به آموزش نوشتن متن جایگزین تصاویر در سایت وردپرسی می پردازیم. در ابتدا یک تصویر به صفحه خود اضافه کنید.
پس از اضافه شدن تصویر به صفحه در سمت چپ با گزینه ی متن جایگزین روبرو می شوید. متن مرتبط را وارد کرده و سپس تغییرات را ذخیره کنید. توجه داشته باشید این عمل را برای تمامی تصاویر سایت خود انجام دهید.
 -
-
برای سئو محتوا و تصاویر لازم است از تکنیک های سئو کلاه سیاه استفاده کنیم. در ادامه به بررسی یک سری نکات در رابطه با بهینه سازی متن جایگزین عکس می پردازیم.
 -
-در رابطه با اهمیت متن آلت عکس نظرات بسیاری وجود دارد. برخی وبمستران معتقدند نوشتن alt تصاویر در سئو تاثیر گذار است و عده ای بر این باور نیستند. اما به طور کلی نوشتن تگ alt بهینه شده برای تصاویر سایت، باعث افزایش سئو سایت و نمایش در نتایج گوگل می شود. همچنین نداشتن image alt باعث کاهش رتبه سئو می شود.
همانطور که گفتیم یکی از پارامترهای قطعه کد تصاویر سایت، title است. تایتل یا همان عنوان تصویر با قرار گرفتن موس بر روی عکس به کاربران نمایش داده می شود. تایتل در واقع مشابه متن آلت عکس است با این تفاوت که کاربرد کمتری دارد و نوشتن آن برای تصاویر ضرورتی ندارد. پس از افزودن تصویر به سایت در قسمت عنوان می توانید، تایتل را مشخص کنید.
در پایان
در این مطلب توضیح دادیم متن جایگزین تصویر چیست و چه کاربردی دارد. همچنین به بررسی نکاتی در رابطه با سئو شدن image alt پرداختیم. اکنون که با اهمیت و کاربرد تگ آلت آشنا شدید، بهتر است برای تمامی تصاویر سایت خود از این ویژگی استفاده کنید.
سفارش طراحی سایت و طراحی سایت فروشگاهی